Installing the Groove Widget on Your Website
If you haven't yet created a widget, follow these steps:
- Go to Settings → Widgets.
- Select Create new widget in the top right corner.
Installing an Existing Widget
Once you have an existing widget, follow these steps to install it on your web page:
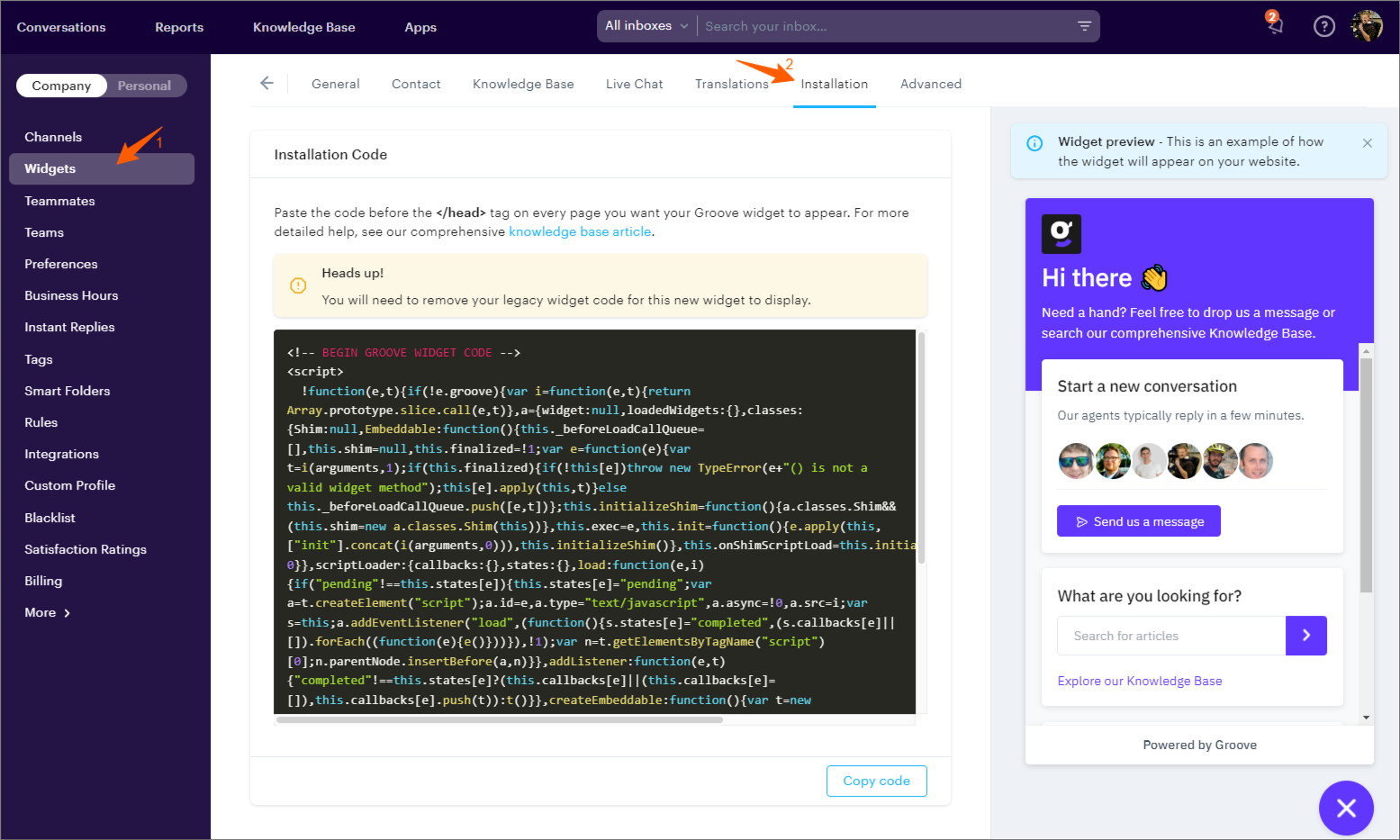
- Go to Settings → Widgets.
- Click the pencil icon on the widget you’d like to install.
- Navigate to Installation.
- Copy the snippet from your widget’s settings page.
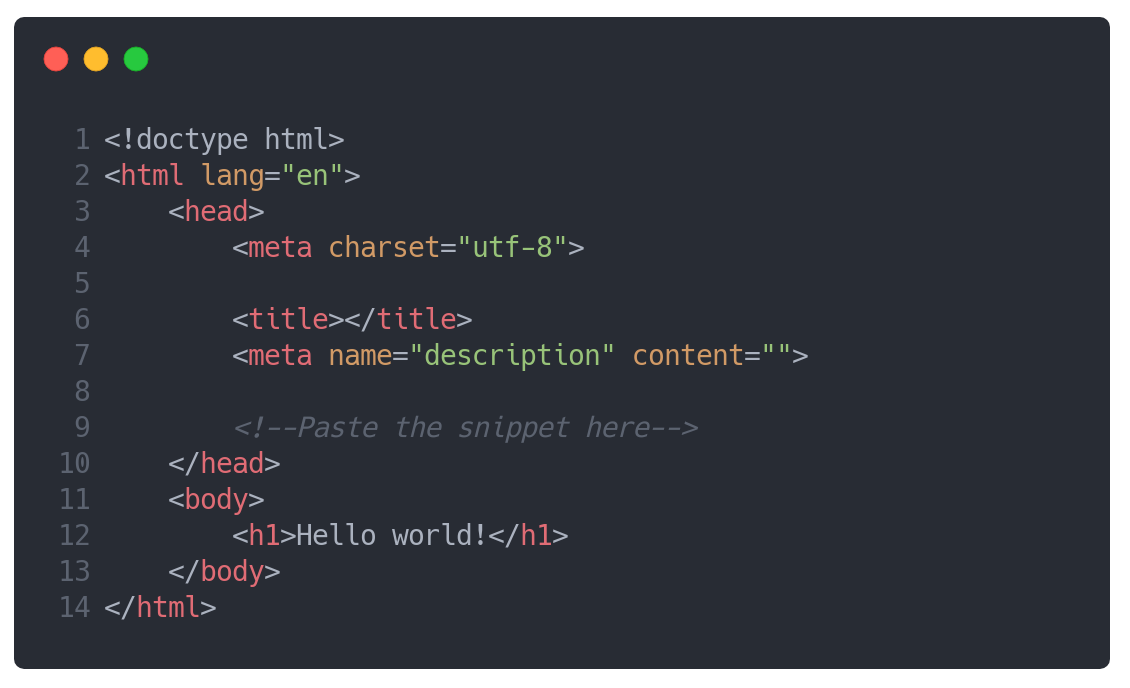
- Paste the snippet into the HTML of your website.
The exact method to do this depends on the type of website you're using:
- Static website: Paste the snippet before the closingtag on every webpage where you want the Groove Widget to appear.
- Dynamic website: Paste the snippet into its own include file and link the file in your page so that the snippet appears before the closingtag on every webpage where you want the Groove Widget to appear.
Installing Multiple Widgets
By default, only one Groove widget can be loaded on a web page (per URL). However, you can install multiple widgets and conditionally load one depending on your criteria. Knowledge of JavaScript is essential for this process.
To conditionally load a widget, follow these steps:
- Copy the snippet from your widget's settings page.
- Paste the snippet into the HTML of your website.
- Wrap the inner contents of the