You can upload your own image, choose our collection of 12 custom-made illustrations or select an image straight from Unsplash.
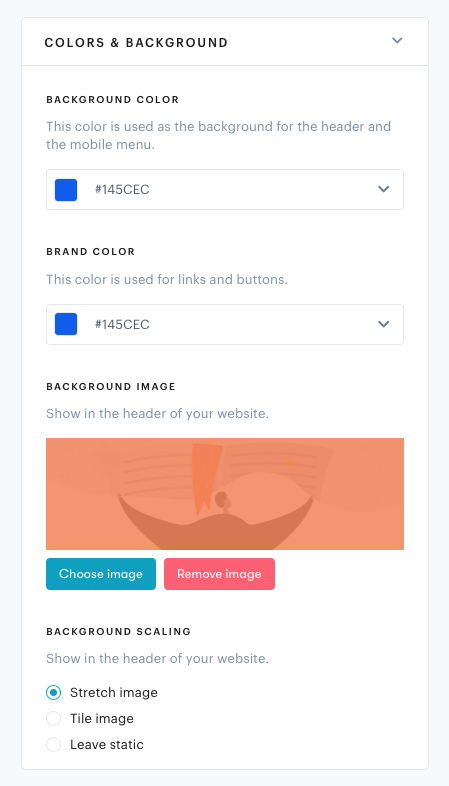
These settings can all be found in your KB dashboard under Automate → Knowledge Base → Look & Feel → Colors & Background in the right sidebar.
Setting a Background Color
If you are using a transparent image, or if you just want to have a color as the header background, you can change that color to anything you want. The Background color is used for both the header background and the mobile menu, so simply update that to match your style.
Uploading an Image
To upload an image of your own, click on the Upload image button under Background image. We support JPEG and PNG with a max file size of 5MB, and for the best results we recommend a resolution of 2560×800 pixels.
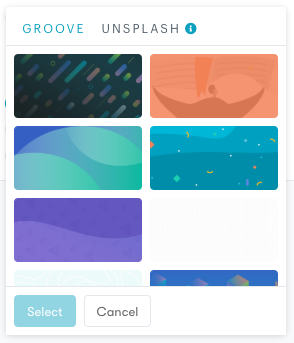
To browse the Groove collection, click on Choose an image and you'll see two tabs — click on the Groove tab to see our illustrations.
Then when you're ready to use an image, click on it and then click the Select button.
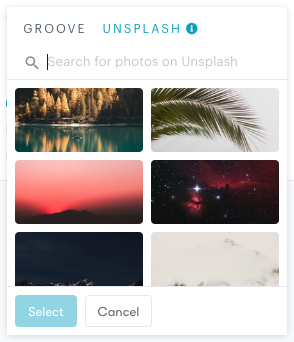
Unsplash Photos
We have integrated with Unsplash to make searching for background images as simple as possible. Click on Choose an image and then click on the Unsplash tab to start your search.