Congratulations on creating your new widget in Groove! Now it's time to test it live on your site.
Step 1: Add the Widget Snippet to Your Site
If you haven't done so already, make sure to add the widget snippet of code to your site. Follow the instructions provided here: Install the Groove widget.
Step 2: Test Your Widget in Incognito Mode
To ensure your widget is working correctly, test it in incognito mode in your browser. Here's how:
- Open an incognito window in your browser (Ctrl+Shift+N for Windows/Linux or Command+Shift+N for Mac).
- Visit your site to see if the widget is displaying.
What if the Widget is Not Showing in Incognito Mode?
If your widget doesn't appear in incognito mode, it might be due to a setting in Chrome that blocks third-party cookies. Follow these steps to adjust your settings:
- Open Chrome and click on the three dots in the top right corner to open the menu.
- Go to Settings.
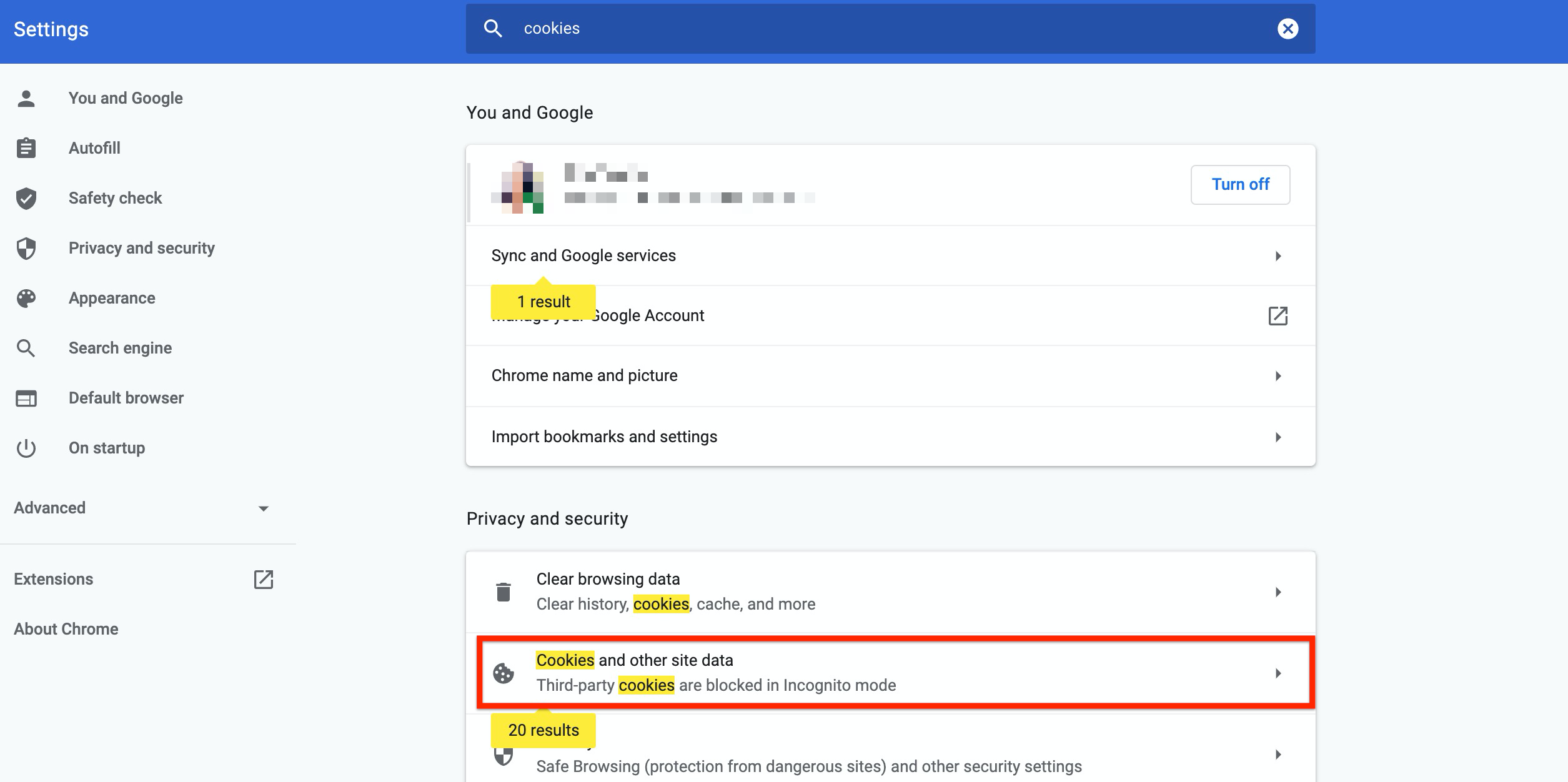
- In the search bar at the top, type "cookies".
- Click on Cookies and other site data.
5. Select Allow all cookies.
After making these changes, close and restart your browser. Open a new incognito window and check if the widget appears.
Alternative Testing Option
If you prefer not to change your Chrome settings, you can test the widget in another browser. As a quick reminder, you may also test in another browser if you wish to not have changes to your Chrome settings.